Design kits
Rapidly build beautiful and accessible experiences. The Carbon kit for Figma contains all resources you need to get started.
Internal users
Get the libraries
1. Sign into Figma using IBM SSO
You should be added to the IBM Figma organization automatically once you sign in. You do not need to join or request to join any specific team to access the libraries.
2. Turn on the theme libraries
There are four Carbon v10 theme libraries, two light (White and Gray 10) and two dark (Gray 90 and Gray 100). Each theme lives in its own Figma library. You can turn on as many libraries as you’d like.
If you are using Carbon v11, the (v11 BETA) White Theme library and
v11 Text Styles library are now available. The other v11 theme libraries will
be available in Figma at the end of July 2022.
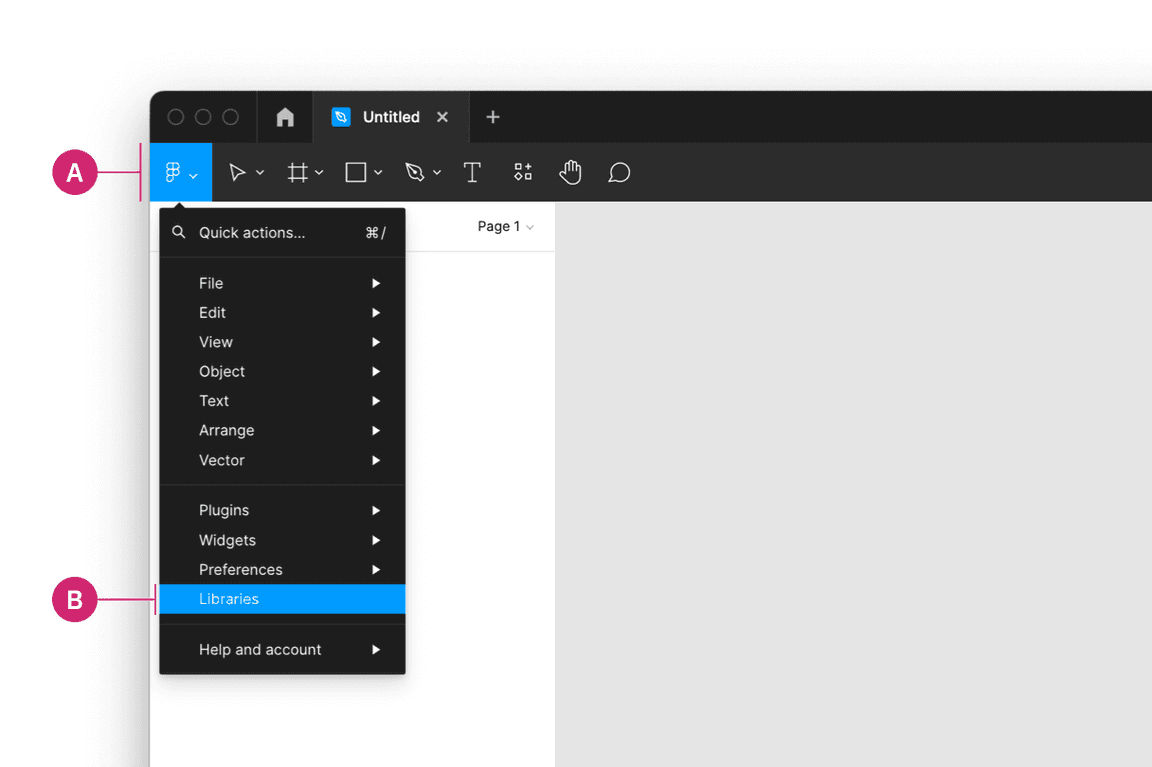
Inside of a design file, navigate to the Main menu panel in the top left of the toolbar (A). Open the menu and select Libraries from the list (B).

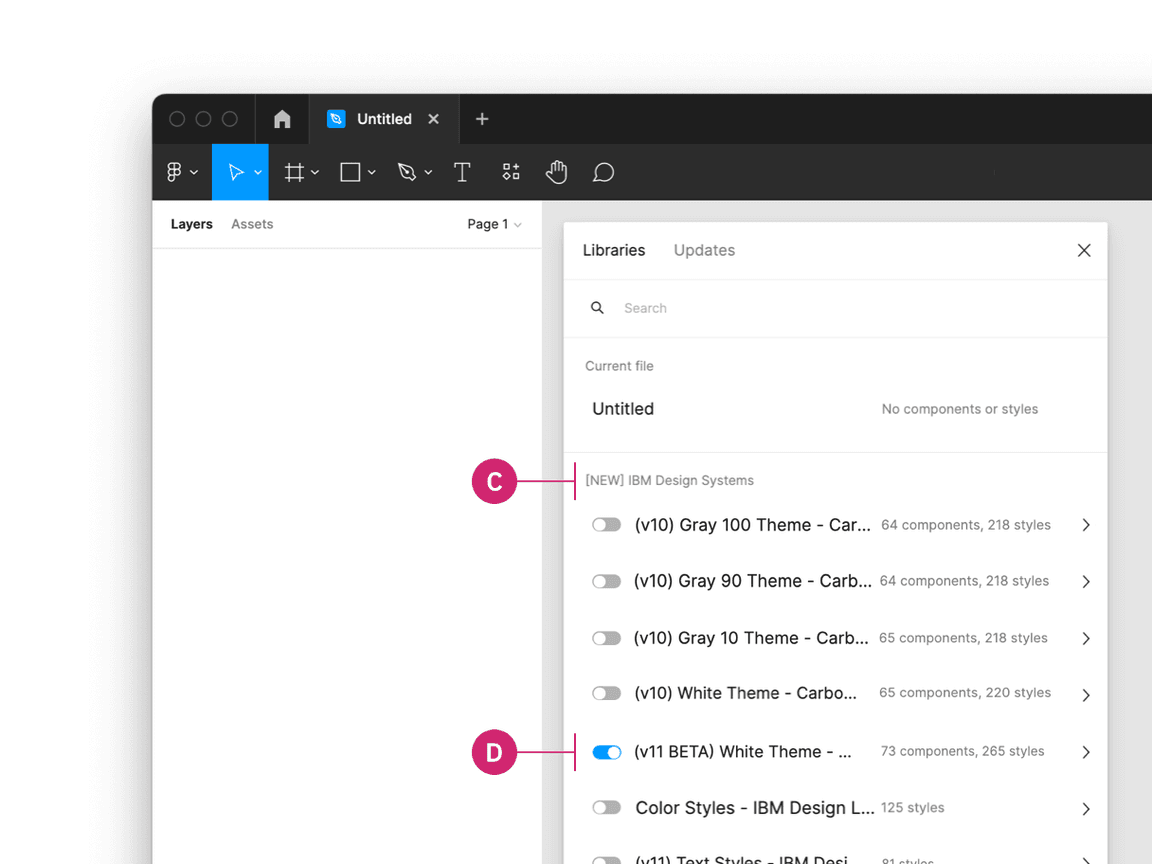
Then in the Libraries modal that appears, find the team called
[NEW] IBM Design Systems (C) and switch the toggle beside a themed library,
for example the (v11 BETA) White theme - Carbon Design System to on (D).

To preview the Carbon v11 Beta White theme library and v11 Text styles library, visit these view-only links.
To preview the four Carbon v10 theme libraries, visit these view-only links.
3. Turn on the other IBM Design Language libraries
Under the same team [NEW] IBM Design Systems you can also turn on the
following libraries or visit these view-only links.
- Color styles - IBM Design Language
- Text styles - IBM Design Language
- Icons - IBM Design Language
- Pictograms - IBM Design Language
External users
Get the libraries
1. Sign into Figma
2. Get the theme libraries
There are four Carbon v10 theme libraries, two light (White and Gray 10) and two dark (Gray 90 and Gray 100). Each theme lives in its own Figma library. You can turn on as many libraries as you’d like.
If you are using Carbon v11, the v11 theme libraries will be available in Figma at the end of July 2022 to the public community.
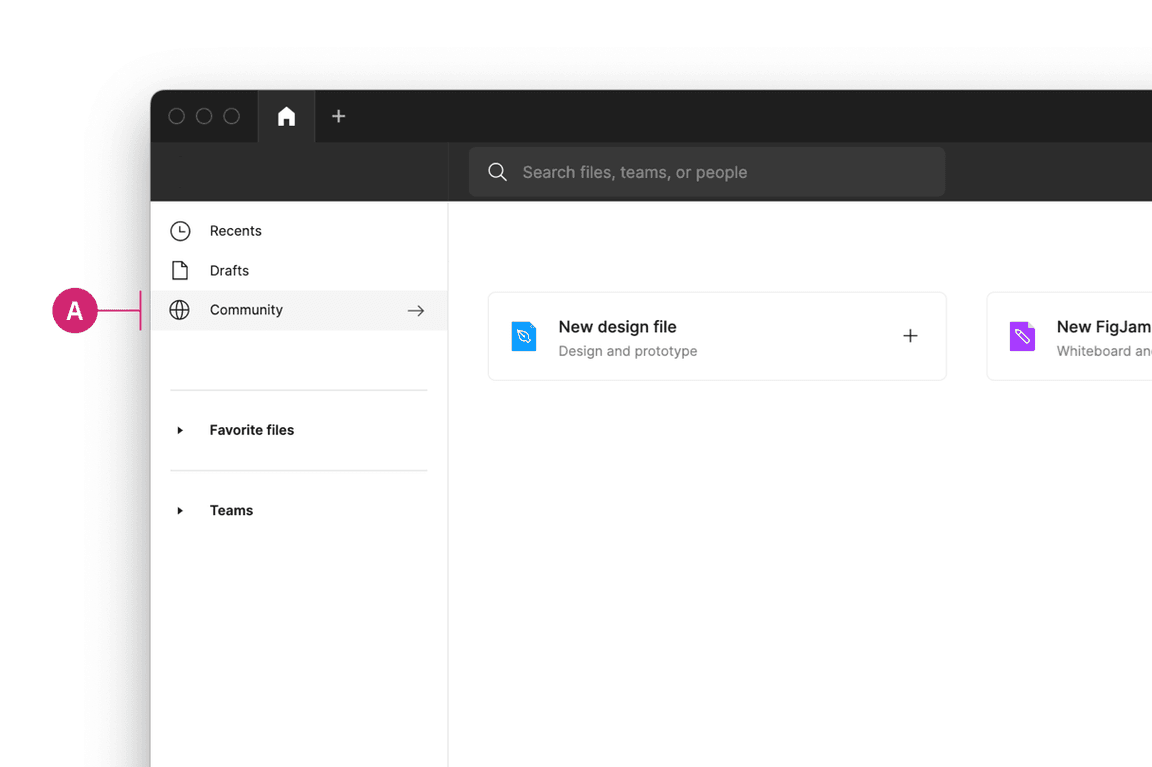
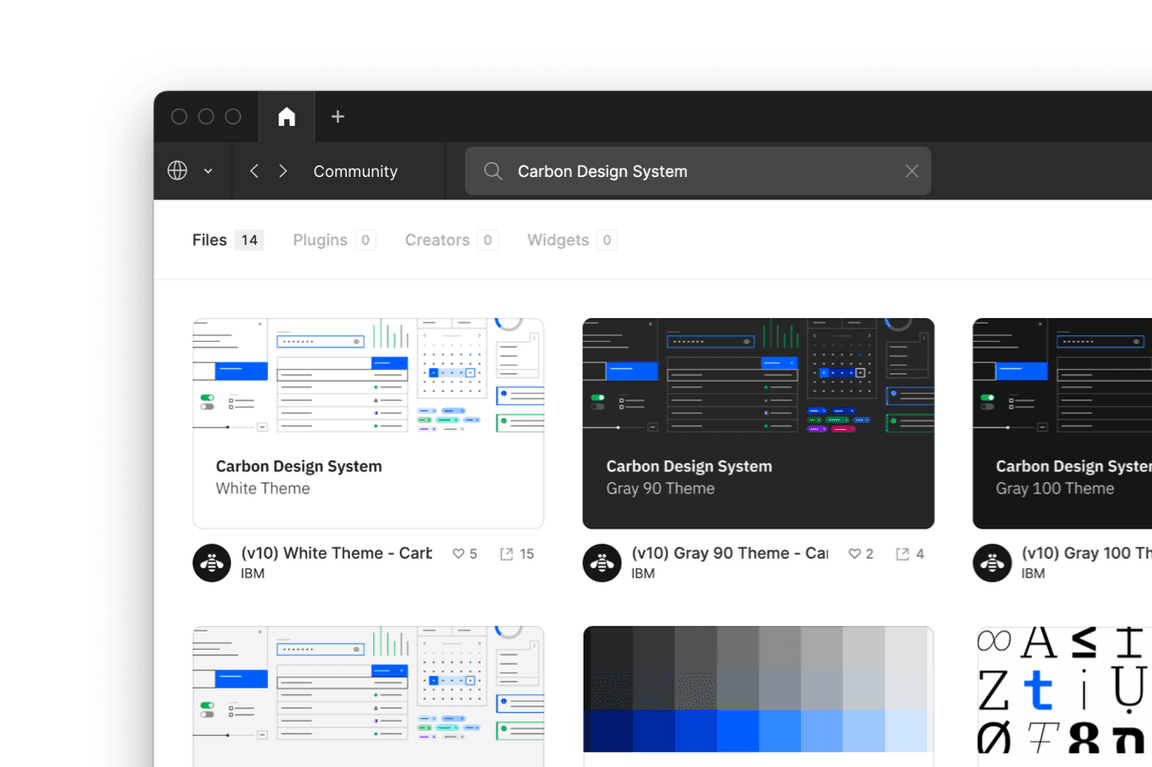
Navigate to the Community tab in the left side panel (A).

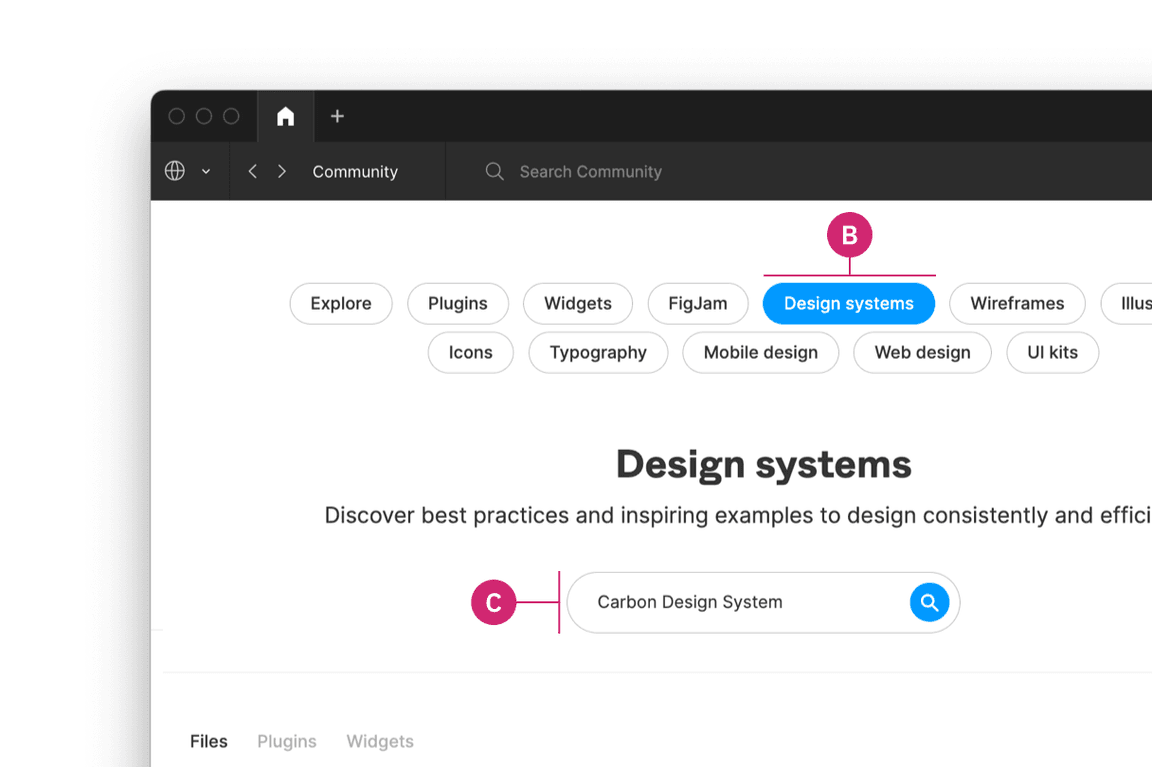
Select the Design Systems category (B) and search for Carbon Design System (C).

See the Carbon Design System libraries that are available.

3. Duplicate the file of your choice to your workspace
4. Publish as a library to your workspace
To preview the four Carbon v10 theme libraries, visit these view-only links.
3. Bring in additional colors and icons
Use these additional IBM Design Language libraries to have access to color styles, text styles, icons, and pictograms.
Start designing
Components
Included in the library are all 32 of the Carbon components and their variants. To insert a component, go to the Asset panel and find the component you would like to use. Drag it from the asset panel onto the canvas.
View the name of the component in the right sidebar. If the component has variants, you’ll see fields underneath the component name to configure the properties and values of that component set.
For more help on how to use Figma components, see the Figma docs.
Grids and Screens
Included in the library is an asset called Screens. These screens provide a
canvas that can be configured at the five 2x grid breakpoints. It also includes
the 16 column grid both with and without a left panel grid influencer.
Color styles
The Carbon color tokens are surfaced in Figma using styles. To apply a color style, select an object then in the Styles menu you can select a style from the Carbon theme libraries or the IBM Design Language libraries. In addition to applying color styles to objects, you can also apply Color styles to Text layers.
To learn more about applying color styles in Figma, see the Figma docs.
Text styles
To apply a text style, select a text layer then in the properties panel select the text style from either the v10 or v11 Text styles - IBM Design Language library depending on which version you are on. Use color styles to change the color of a text style.
To learn more about applying text styles in Figma, see the Figma docs.
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.